Figma - Fundamentals
Figma is the cloud-based design and prototyping tool used by Akvo for creating user interfaces, web designs, and more. Its file structure and navigation is designed to make collaboration and organization easier. Here's an overview of the Figma file structure and how to navigate it:
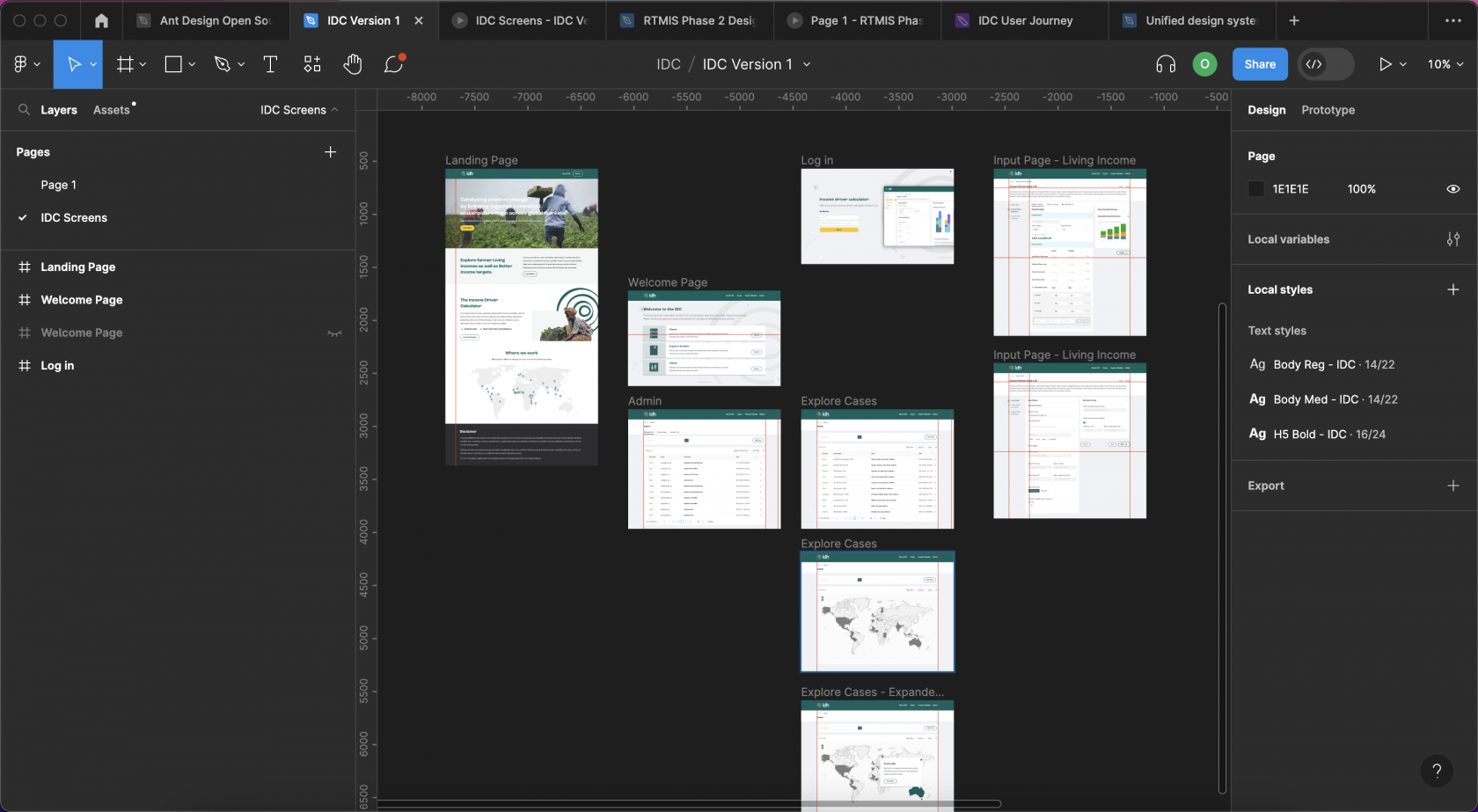
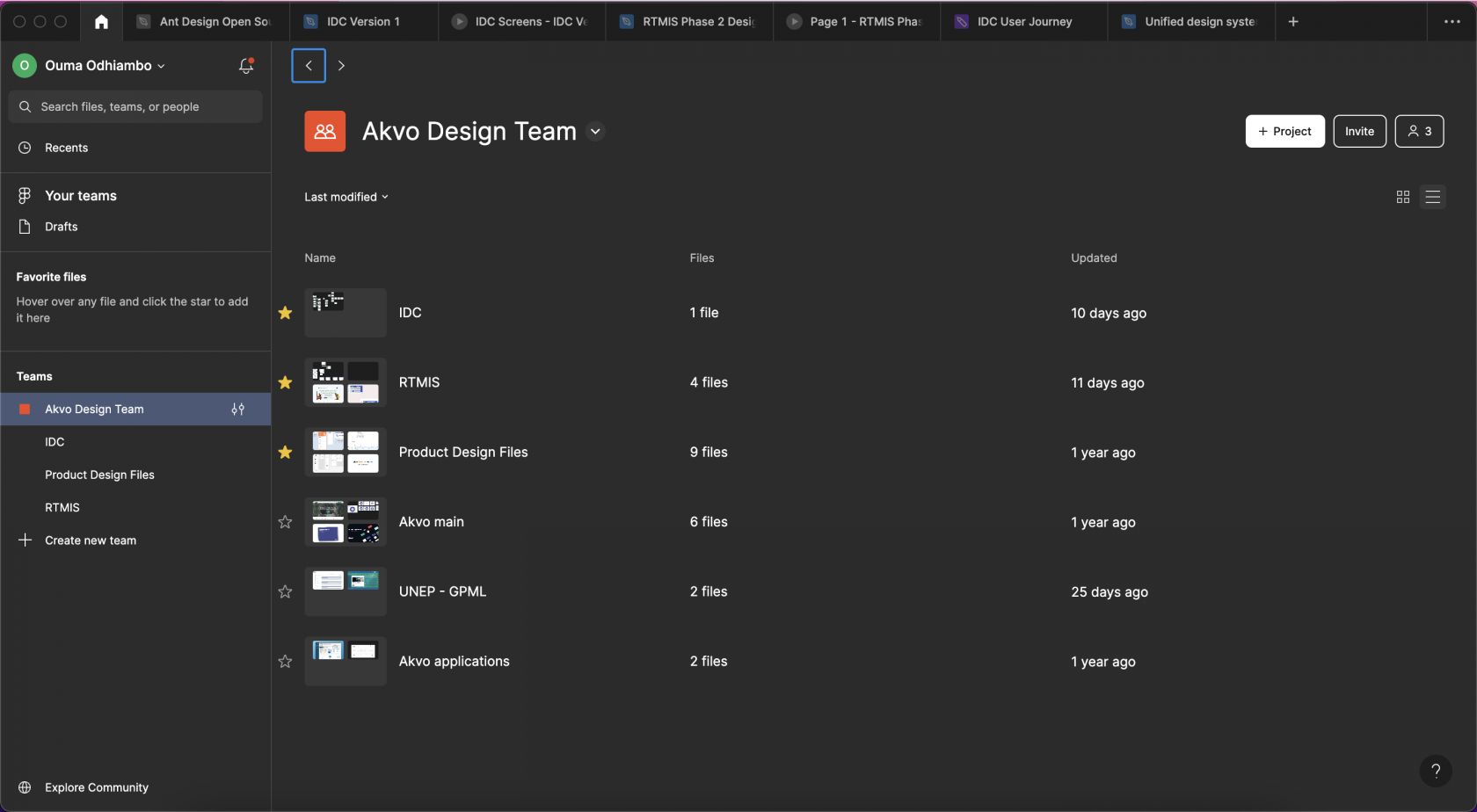
Workspace
Figma's workspace is where all your design files and projects are organized. When you log in, you'll see a list of your recent files and any projects you've been invited to.
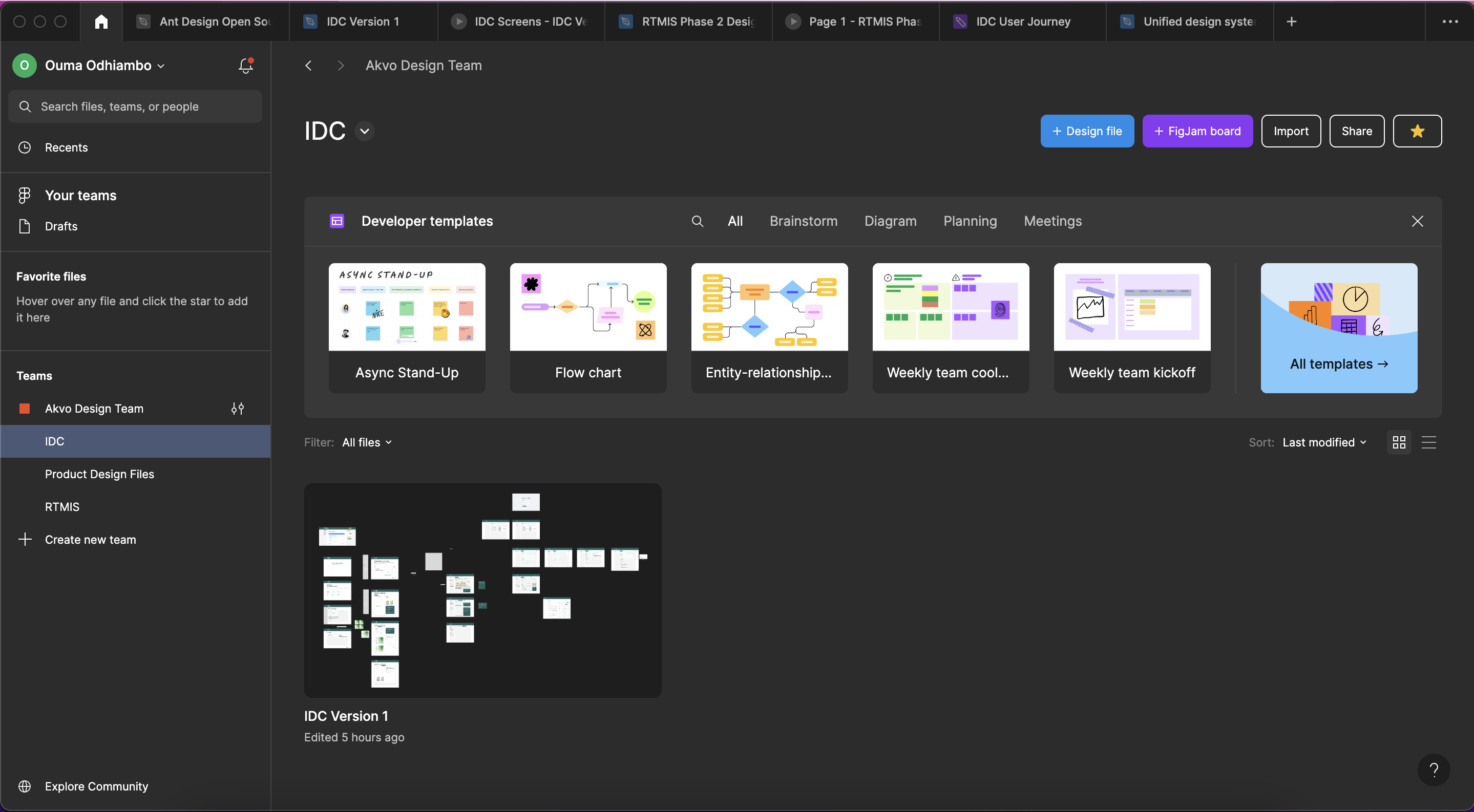
Files
In Figma, files are where you create and store your design work. You can think of them as documents, similar to how you'd use files in a traditional graphic design or illustration software. Each Figma file can contain one or more pages, frames, or artboards.
Pages
Pages are like tabs or sections within a Figma file. They allow you to organize your content. For example, you might have one page for the homepage design and another page for the contact page. To add a new page, click the "+" button next to the existing pages at the top of the Figma canvas.

Frames and Artboards
Frames are the containers for your design content. You create and arrange your designs within frames. Artboards are a specific type of frame used for creating different screen sizes or device views. You can add frames by selecting the "Frame" tool from the toolbar on the top left.

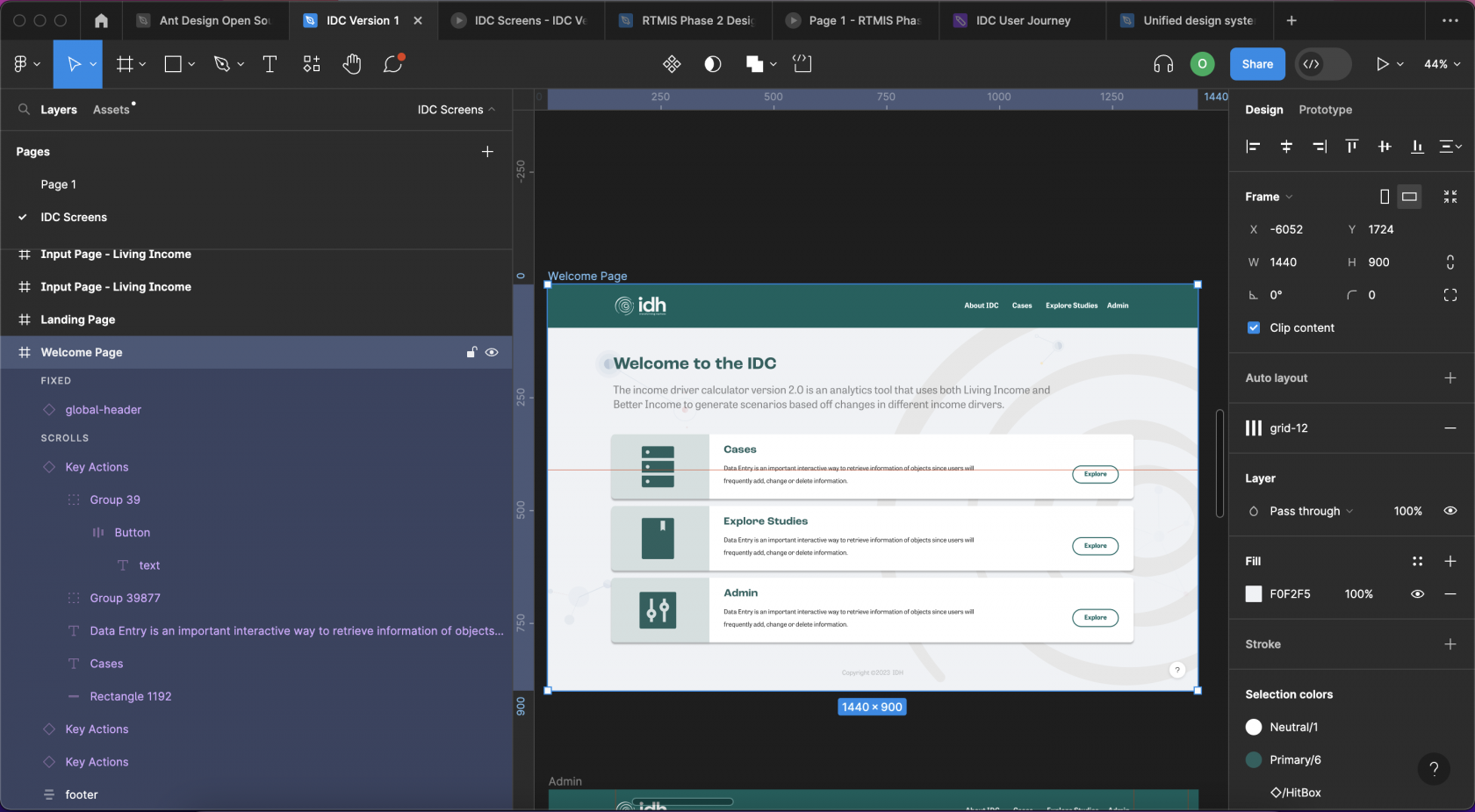
Layers
The Layers panel is on the left side of the interface and displays a hierarchical view of all the objects in your design, similar to a traditional layers panel in graphic design software. It's where you can select and organize your design elements. You can also group, rename, and rearrange layers.
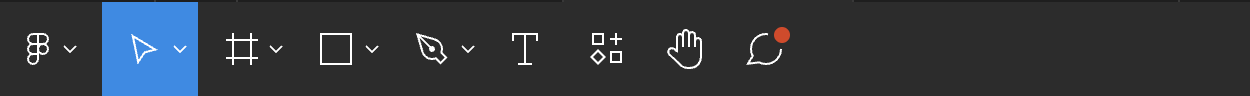
Toolbar
The toolbar is located on the left side of the interface. It contains various tools for creating and editing your designs, such as the Selection tool, Rectangle tool, Text tool, and more.
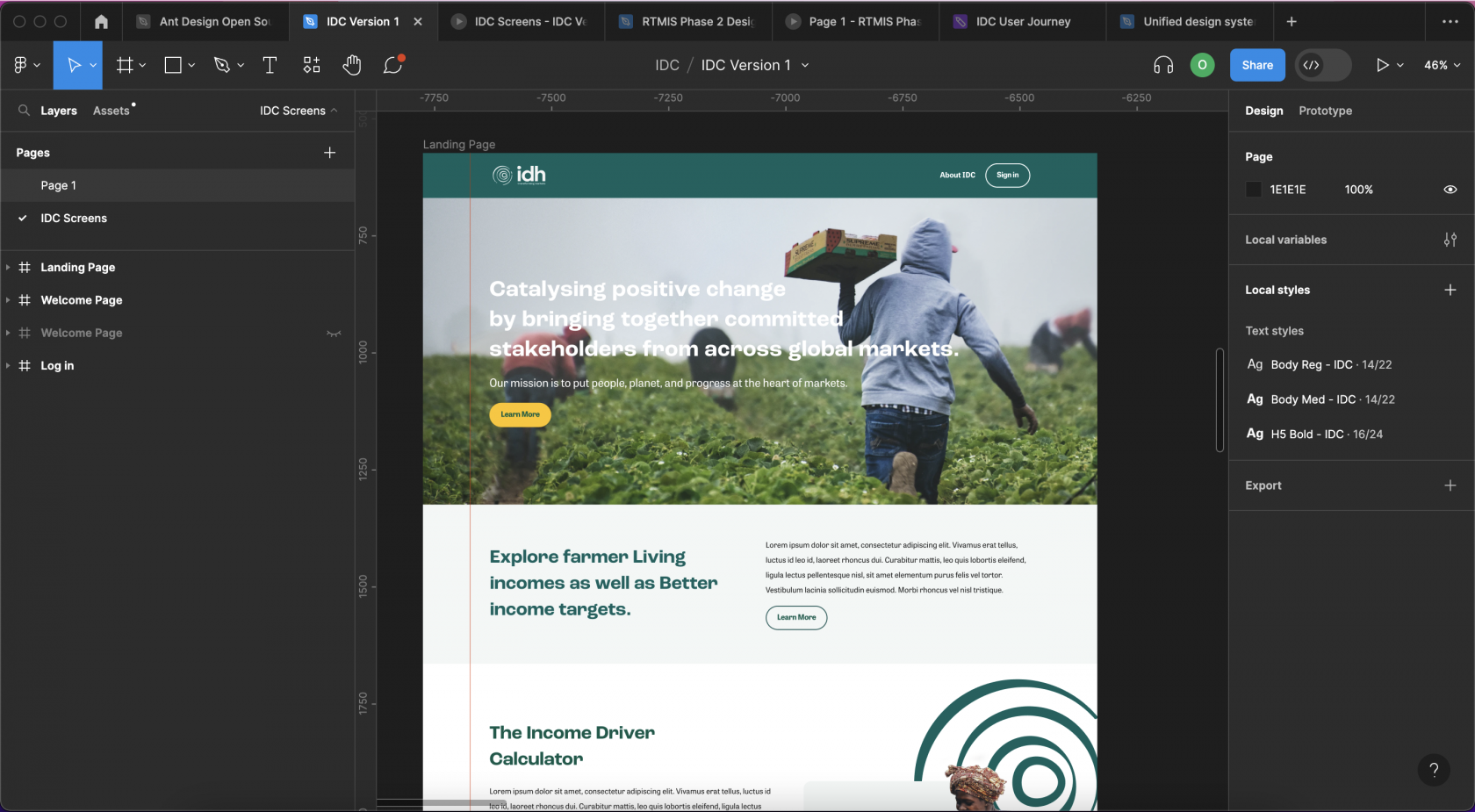
 Canvas
Canvas
The central area of the Figma interface is the canvas. This is where you create and manipulate your design elements. You can zoom in and out, pan around, and interact with your design using the canvas.
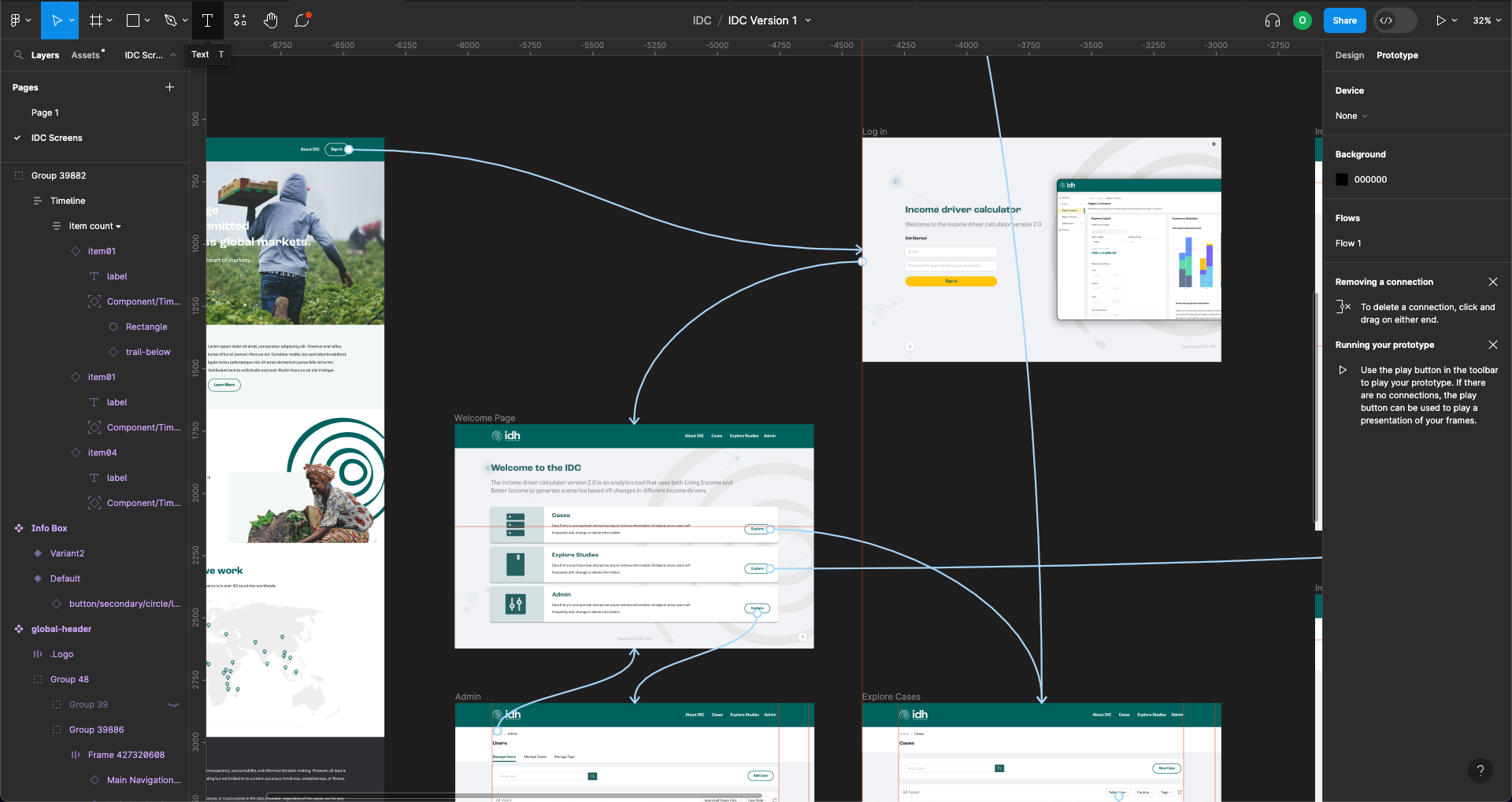
 Prototyping
Prototyping
Figma also allows you to create interactive prototypes. You can define interactions, transitions, and hotspots by switching to the Prototype mode using the "Prototype" tab at the top of the screen. This is where you can create user flows and interactions.
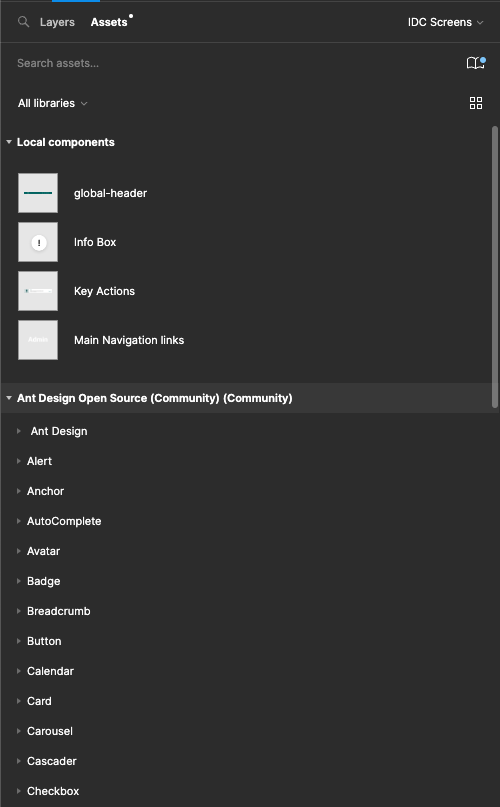
 Assets
Assets
Figma makes it easy to manage design assets like colors, text styles, and components. These assets are usually stored in the right panel, where you can create and update design systems for consistency across your files.
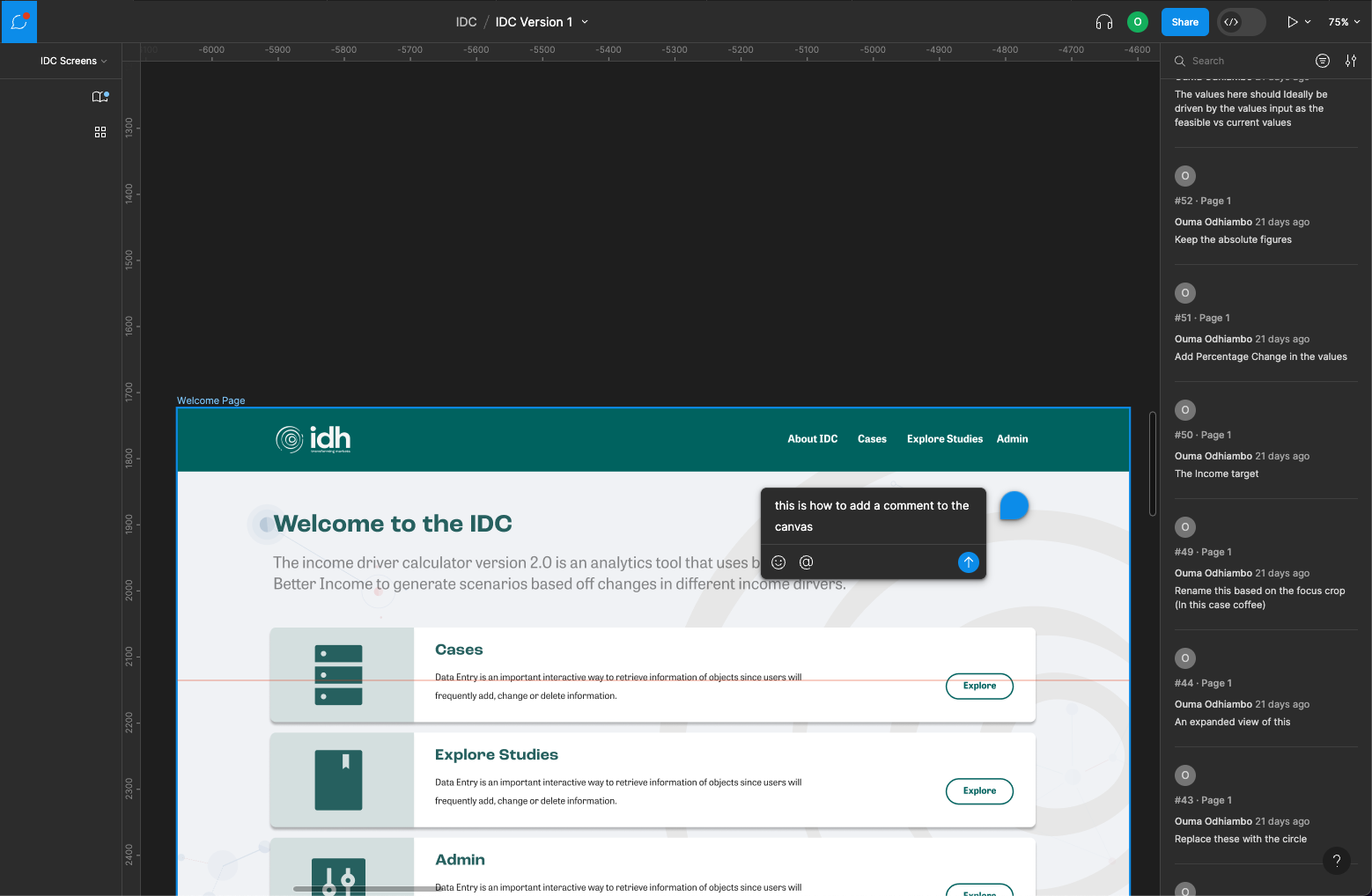
Comments and Collaboration
Figma also has built-in collaboration features. You can leave comments, share your design files with others, and work on the same file simultaneously in real-time.






No comments to display
No comments to display